Unlock the full potential of chatbots with our rule-based and AI-powered solutions
Are you new to chatbots and have no clear picture of how a chatbot can help your business?
Are you still relying on traditional methods like emails and phone calls to reach your customers? In today’s digital age, customers prefer instant messaging via various platforms like WhatsApp, FB Messenger, Instagram, and Telegram.
With Promptchat bots handling your chat marketing and support, we’ll help you automate processes, giving you more time to focus on growing your business.
Build Chatbots for any platform



Viber

Telegram

SMS chat

Webbot

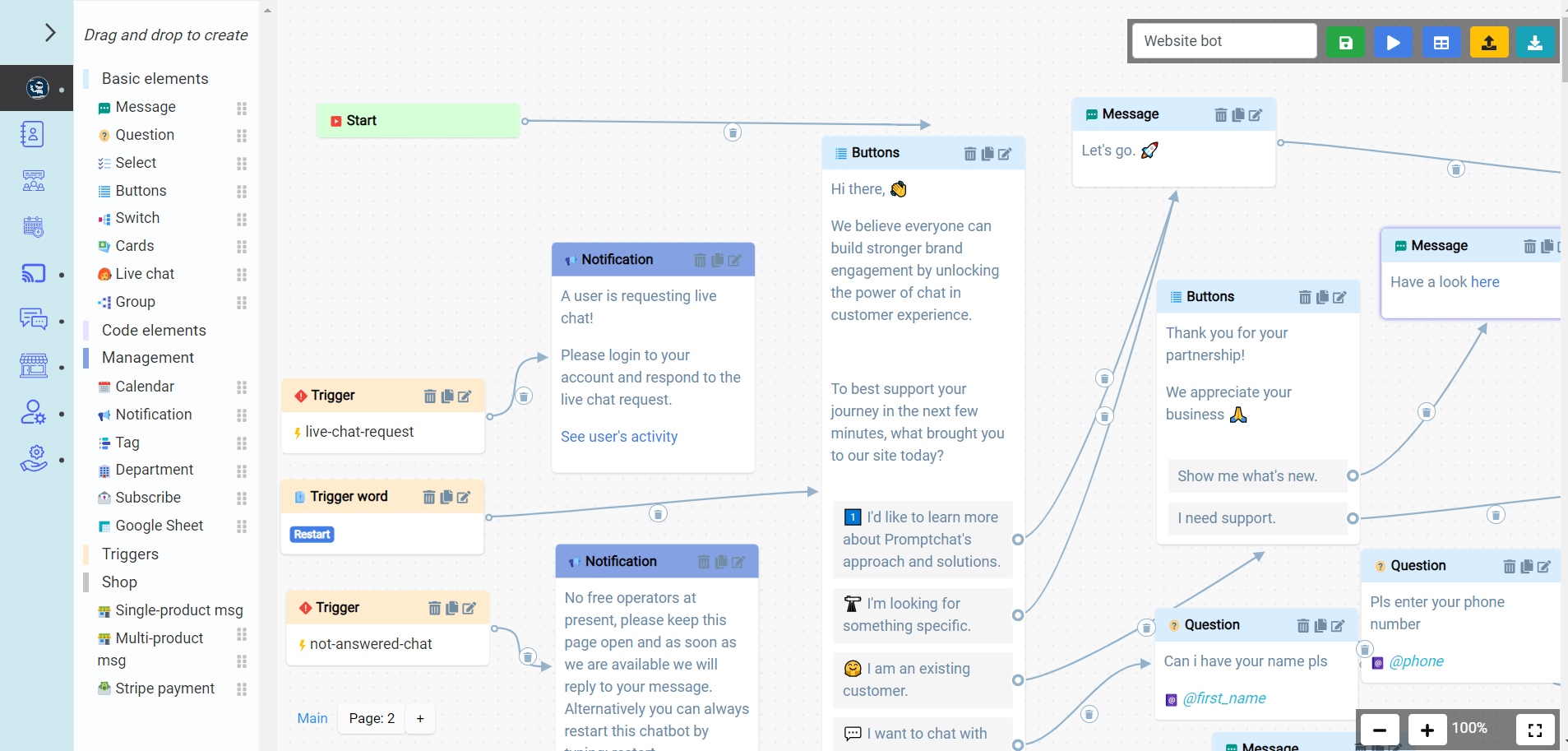
Build bot flows via drag & drop and/or use chatGPT to power up your conversations
Empowering Businesses with No-Code Chatbot Builder Software
Chat has become the ultimate winner as the preferred communication channel for businesses and consumers alike. Whether your preferred chat channel is SMS, WhatsApp, Instagram or FB Messenger.
You can use Promptchat's Chat Broadcaster to send single or mass messages including chatbots to your SMS, WhatsApp, FB Messenger, Instagram, Viber and Telegram contacts.

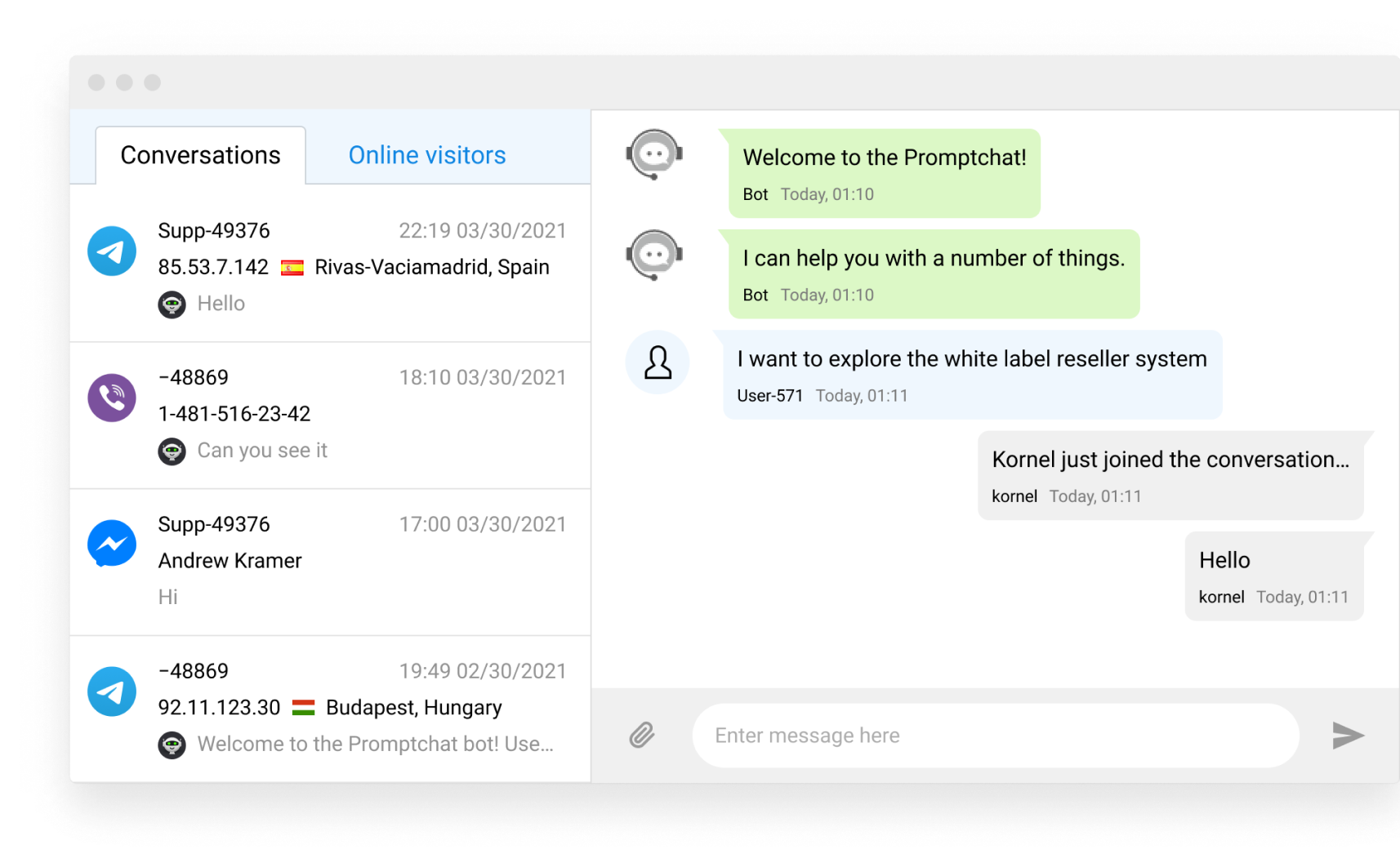
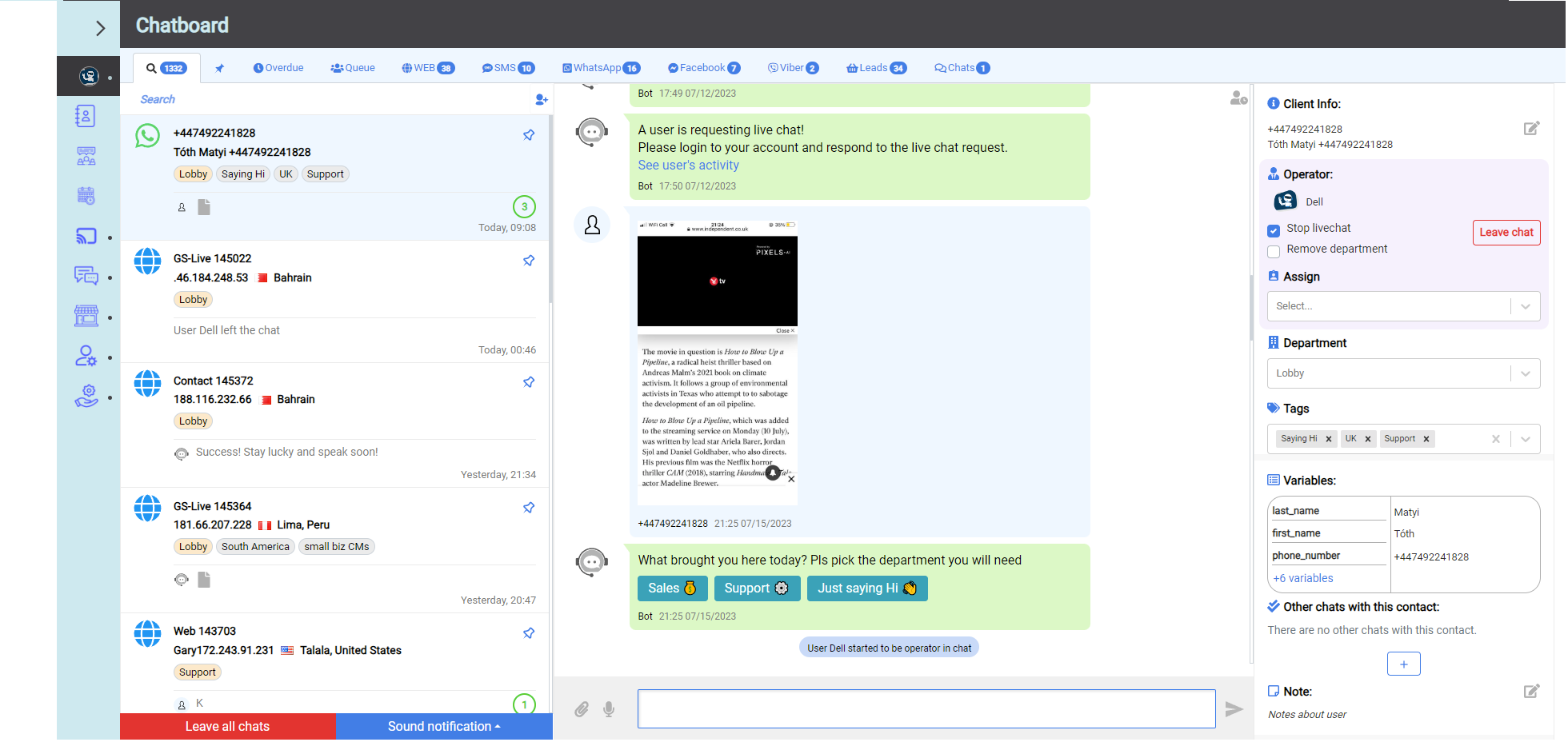
Improve team productivity with a shared chat inbox and centralize all your messaging channels
Promptchat is not only about sending messages. Receive chats from any channel and unify all your business messaging into one shared team inbox.
Tag, Share, add notes to incoming SMS, WhatsApp, FB or Live website chat messages and use the powerful search feature to find and filter chats within seconds.

Create chatbots via drag & drop in a visual editor
Build chatbots using Promptchat’s easy to use drag & drop style visual conversation flow builder where no coding knowledge is necessary. The built in chatbot templates help you get started and you will be building chatbots like a pro within the hour.
Promptchat integrates to all major social platforms and in addition to SMS, live chat and automated chatbots on your website you can create and broadcast chatbots for sales/marketing purposes on social media.

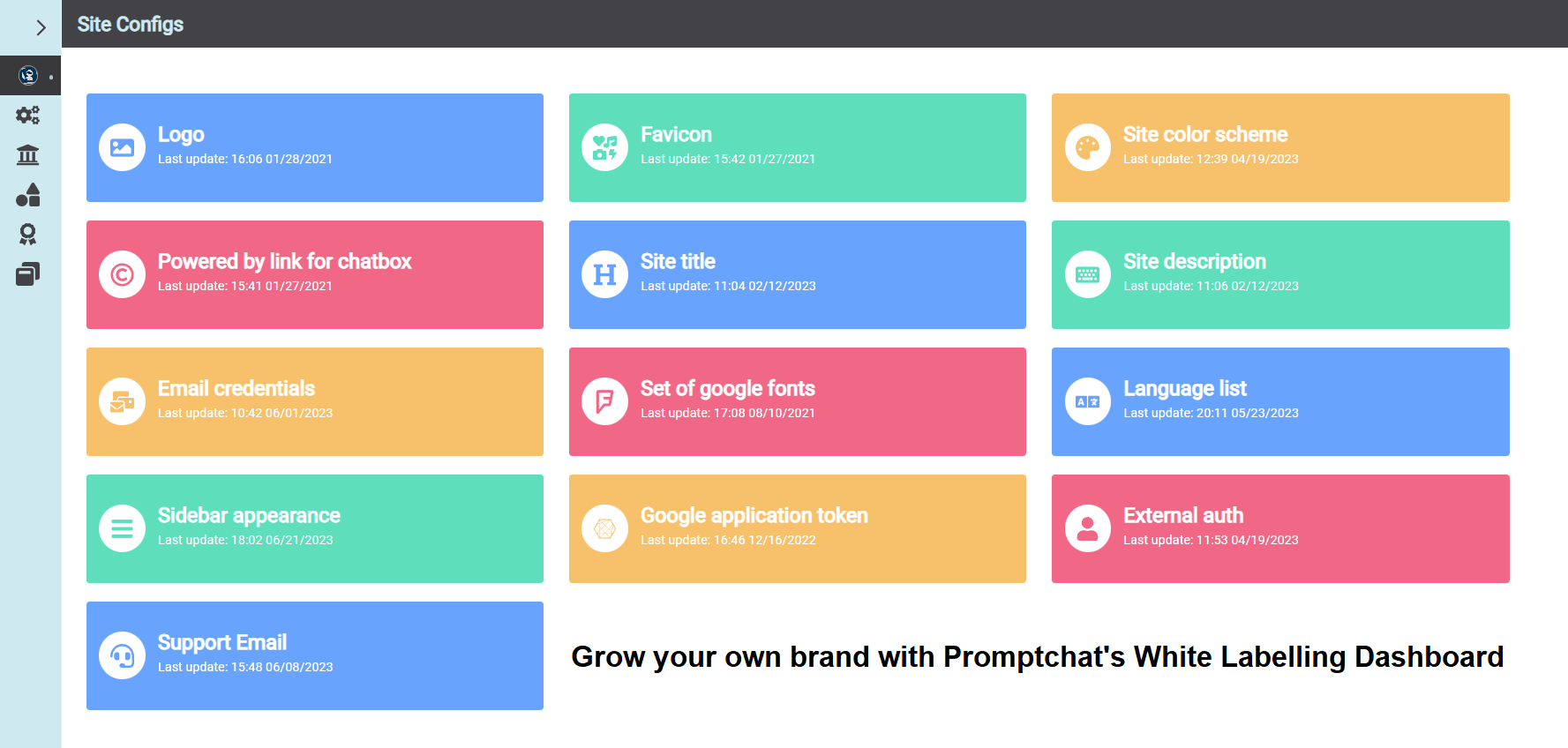
Online agency or developer?
Promptchat offers a white label chat server system that allows you to become a chat service provider within days.
Private labelling dashboard allows you to grow your own brand
Create and manage end user accounts using the Customer management console
Measure performance client by client in the Online agency analytics dashboard
Set your prices and get paid directly
Build Chatbots for any platform



Viber

Telegram

SMS chat

Webbot



